
No es la primera vez que escribo un artículo al respecto, pero que pasa, que los años pasan, mi memoria se resiente, y al final cada vez que quiero incluir un pixel y no recuerdo exactamente donde tenía que colarlo, porque en cada CMS es un archivo con un nombre diferente, pues o me toca ir a Google a ver cómo se hacía o buscar la página en donde escribí del tema jajaja; y vaya, pues para eso mejor lo escribo en mi propia página web, y de paso creo una entrada en el blog que lo tengo abandonado ;), verdad? Pues vamos allá.
Cómo incluir un script en WordPress o Prestashop de forma sencilla
Como habréis deducido por las imágenes, y si no ahora mismo lo explico, vamos a usar la herramienta de Google, “Google Tag Manager“, pero antes os voy a dar unos consejillos extra que os pueden ir genial.
Añadir un Script desde el Tema o Plantilla sin tocar código
Si usáis WordPress o Prestashop, como por ejemplo esta misma página, que es un Avada de WordPress, es más que probable que en vuestro tema o plantilla tengáis la opción de insertar el código sin tener que entrar al FTP y tocar los archivos php; lo se, a muchos os da mucho miedo pero bueno, si no tenéis la suerte de tener vuestro tema preparado no va a quedar otra, eso sí, gracias a Google Tag Manager sólo sería una vez por muchos scripts o pixeles que tengáis que implementar.
En mi caso os muestro lo fácil que ha sido incorporar el código:
En Prestashop, algunos temas al igual que WordPress tienen la posibilidad de incluir scrips o pixels desde la configuración del tema. Por ejemplo el tema Warehouse de Prestashop trae esa opción por defecto. Tenéis todas las demos en la entrada “Temas y Templates” de esta misma página web por si queréis echarle un vistazo.
Etiqueta Literal para Prestashop
Antes de ponernos con Google Tag Manager tenéis que saber que si queréis incluir un script en Prestashop tendréis que usar la etiqueta “literal”:[html] {literal} …. {/literal}[/html] Por ejemplo:[php] {literal}{/literal}[/php] Todo esto lo tengo muy bien explicado en el artículo sobre cómo incluir un script en Prestashop que os comentaba al inicio de esta entrada.
Pues sólo esto necesitamos saber para poder añadir el código que nos proporciona Google Tag Manager.
El código será del estilo a este (muy parecido al de Analytics):
VERSIÓN CON ETIQUETA LITERAL PARA PRESTASHOP
[php]
{literal}
{/literal}[/php]
Con la peculiaridad que si lo tenemos que añadir en Prestashop usaremos las etiquetas “literal” que he incluido en el ejemplo anterior y si es en WordPress, Joomla o cualquier otro CMS (¿Qué es un CMS?) o web realizada con programación a medida, no usaremos las etiquetas literal, que es como Google nos proporciona el código:
VERSIÓN SIN ETIQUETA LITERAL PARA WORDPRESS
[php]
[/php]
CAMBIOS EN PRESTASHOP 1.7
EDITADO EL 2 DE NOVIEMBRE DE 2017 después de muchas horas dándole vueltas :(
Ya no tenemos la localización donde siempre… ahora trabajamos con “layout-both-columns.tpl”
no ======== HEADER.TPL ======== no
si ======== layout-both-columns.tpl ======== si
Añadimos el código con “literal” en el layout-both-columns.tpl[php]
{literal}
{/literal}[/php]
que lo encontraremos en: \themes\mi_tema\templates\layouts
Crear una Cuenta en Google Tag Manager
Lo que vamos a hacer es crear un contenedor donde incluiremos todos los scripts y códigos que nos vaya surgiendo con el tiempo, en lugar de tener que estar entrando al ftp e ir tocando el header.php o el archivo dónde haya que incluir los códigos cada vez que nos salga la oportunidad de instalar uno nuevo.
De esta manera sólo tocaremos el código del tema la primera vez porque incluiremos el código que Google una vez y luego, para las siguientes veces que tengamos que añadir códigos lo haremos desde el panel de control de Google Tag Manager, ya sea el de Analytics, el pixel de Facebook Ads, el de seguimiento de Adwords, el de validación de Search Console o cualquier otro que se nos ocurra a base de clic (hay decenas, incluso cientos de tipos, desde los de analítica hasta los de re marketing).
Esto está muy bien si por ejemplo trabajáis en un equipo. Uno será el friki que mete el código la primera vez, el informático de turno, que es el que ve números y no se muere del susto, y luego ya, pues que se apañen los de diseño, SEO o marketing con sus rollos :) porque con este método cualquiera que sepa un mínimo de tecnología va a poder.
Pues nada, vamonos ya a Google Tag Manager, primeros creamos la cuenta, luego el contenedor, añadimos el pixel en nuestra página web y por último lo validamos.
Parece muy difícil y pensaréis que con lo poquito que os lo estoy explicando no vais a ser capaces, pero veréis que no, que es muy sencillo.
Primero echarle un vistazo a la ayuda de Google para ver cómo lo teneis que hacer y luego volvéis aquí, que justo abajo os he puesto el resumen con imágenes y todo de cómo tenéis que hacerlo :) :
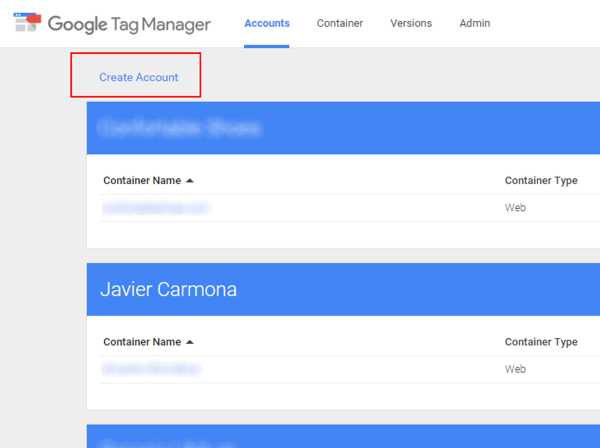
- Creáis la cuenta.
- Arriba a la derecha pone “create account”, esto es, una vez que os habéis dado de alta, podremos administrar tantas cuentas que queramos, por ejemplo en mi caso, en el panel de control de Google Tag Manager tengo todas las cuentas que voy haciéndoles a mis clientes, en en sus cuentas, los contenedores.

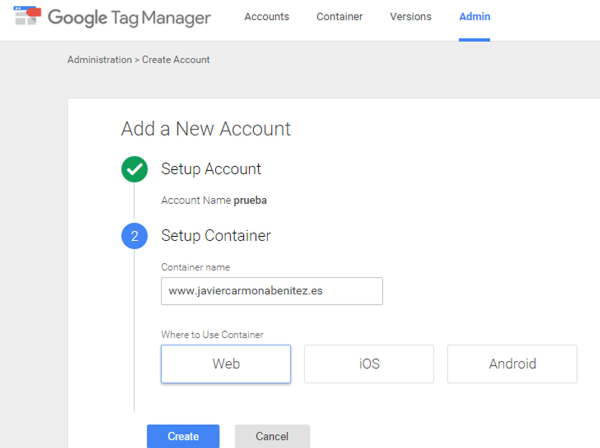
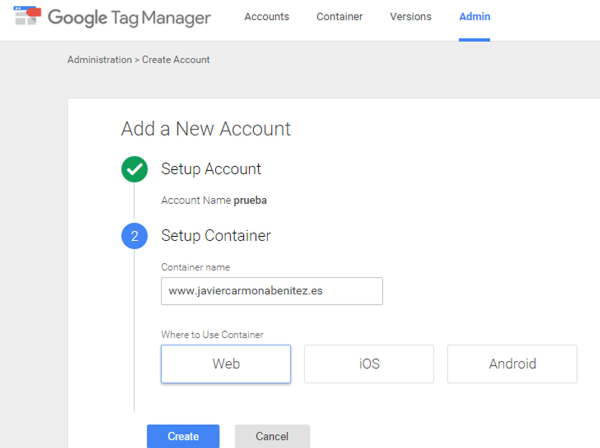
- En la siguiente página, cuando hemos hecho clic en “create account”, creamos el contenedor (elegimos en nuestro caso WEB):

- Cuando aceptemos los términos legales nos aparecerá una pantalla con el código, el cual incluiremos como explico a continuación (un poquito más abajo que esto es el resumen jajaja).
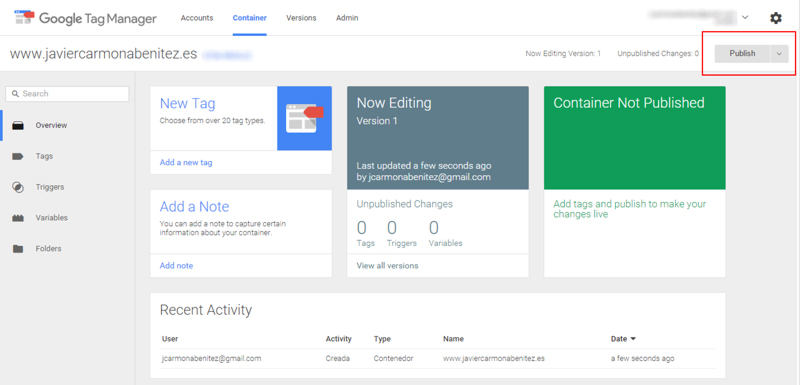
- Una vez incluido el código tenemos que publicar el contenedor:


Ahora, dependiendo de en qué plataforma web, CMS o lo que tengáis montado, se hará de una forma u otra.
Básicamente es, todas de la misma manera que Prestashop, si… Prestashop siempre dando por… pero vaya es lo que hay. Lo único que cambia es el archivo en el cual incluir este código. Siempre será dónde tengamos el <head>.
Añadir Google Tag Manager en Prestashop
En Prestashop lo incluiremos justo antes del body en el archivo header.tpl que se encuentra en el directorio raiz del tema que estemos usando, por ejemplo si navegamos con Filezilla iremos a:
/mipaginaweb/themes/mitema/header.tpl
Descargamos el archivo, hacemos una copia del mismo con otro nombre por si la fastidiamos y tenemos que volver al original, y lo abrimos con el note pad o el editor de texto que uséis habitualmente (no me vale word por favor…). Damos a “buscar” que por lo general suele tener como atajo de teclado en Windows CONTROL+f o CONTROL+b y Comando+f en Mac y escribimos [html][/html]. Cuando nos aparezca resaltado, justo arriba del head, le damos unas cuantas veces a ENTER para crear unos espacios en blanco (así luego es más fácil saber dónde lo hemos puesto de un simple vistazo) y pegamos el código. Recordad que estamos en Prestashop y tenemos que usar la versión “con literal”.
Añadir Google Tag Manager en WordPress
En WordPress será muy parecido, las diferencias son que el archivo en cuestión está en:
/mipaginaweb/wp-content/themes/mitema/header.php
Y como aquí trabajamos en php y no en tpl usaremos la versión “sin literal”
El resto es lo mismo.
Como ya os había comentado antes, si no usáis ni Prestashop ni WordPress, será como lo hemos hecho en WordPress, sólo es buscar dónde tenemos el [html][/html]
Validar Google Tag Manager
Si ya me conocéis un poco y si no os lo explico, a mi me gusta hacer las cosas lo más sencillito posible así que para validar el código de Google Tag abrís el navegador Google Chrome, si no lo tenéis lo descargáis e instaláis en la página oficial de Google y añadís la extensión para Chrome Tag Assistant, no se complicaron tampoco la vida al ponerle el nombre xD.
Abrís la página donde habéis colocado el código, hacéis clic en el Tag Assistant y le dais a ENABLE, un botón azul que está abajo a la izquierda, luego refrescáis la página y os dirá si va todo bien o dónde habéis metido la pata.
Añadir el Pixel de seguimiento de Facebook Ads
Otra cosa que me piden bastante (os recuerdo que esto más que nada me lo escribo a mi mismo porque se me van las cosas de la cabeza jajaja) es añadir el pixel de seguimiento de Facebook Ads.
Es más de lo mismo pero con la peculiaridad de que cuando elegís el tipo de código a la hora de crear el pixel en el panel de Control de Google Tag Manager, debemos señalar la opción HTML, ya que no está dentro de los predeterminados de Google Tag Manager, o al menos no lo estaba cuando escribí esto (van añadiendo más tipos con el tiempo).
Lo único que difiere es la forma de validarlo.
Validar el Pixel de Seguimiento de Facebook Ads
Primero le echamos un vistazo a la ayuda de Facebook, en concreto la página de ayuda para el Pixel de seguimiento de Facebook ads. Pues justo en esta página hay un asistente muy parecido al de Google Tag Manager, el Tag Assitant que hemos instalado antes, pero de Facebook (yo diría que hasta más sencillito ya que no hay que hacer nada y lo pilla al instante), pero vaya que si os liáis está todo muy explicado en la ayuda de Facebook.
NOTA: Este método para añadir códigos os vale para cualquier pixel que no venga en los predeterminados.
Problemas en Prestashop con Analytics
Por último otro consejo. Me ha pasado en alguna ocasión, más de las que me gustaría… que las cosas no salen a la primera… Prestashop como siempre dando guerra es líder dentro de esta clasificación de torpes, bueno no, sigue siendo Joomla y mira que ya no lo uso… jajaja.
Pues a veces si usamos el módulo de Analytics que trae Prestashop, cuando validamos el ID de seguimiento con el Tag Assitant de Google, nos indica que no funciona :( Que ponga que está fuera del head no es bueno pero se puede vivir con ello, el problema es si no recibe datos por culpa de una configuración de Prestashop.
Eso sí, no seáis ansias, si lo acabáis de instalar y no recibe datos, lo más probable es que sea porque la cuenta de Analytics es nueva, esperar un día por lo menos.
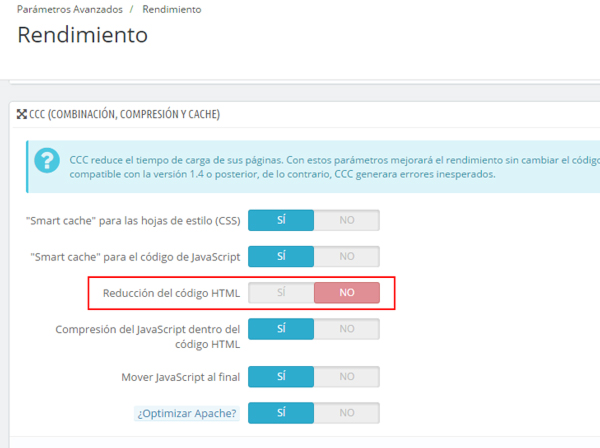
Pero si este no es vuestro caso o el error persiste, suele ser porque en la opción del BO (si no sabéis como entrar al panel de control de prestashop u otro CMS podéis echarle un vistazo a este artículo), “Reducción del código HTML” dentro de rendimiento:
parámetros avanzados ==> rendimiento
está dando guerra. Si la quitáis suele funcionar todo ok.

Bueno, yo ya me retiro que al final me he liado y esto se ha hecho más largo de lo que esperaba… Espero no tardar otro lustro en publicar algo :)
Un saludo y espero que te haya servido de ayuda, pero si ves que te lías contacta conmigo o deja un comentario.
Comprueba el estado de tu web o el de la competencia con esta herramienta:
Comprueba el estado de tu web o el de la competencia con esta herramienta:










Leave A Comment
You must be logged in to post a comment.